I created a child theme from a basic Hello Elementor theme and wanted to modify the appearance of the search box. But where do you find that search box to modify it? In the end, we need only a few tweaks.
If you’re struggling with this challenge as well, follow my journey below.

The default search box says “Search…” and has a button that says SEARCH.
You could give that search form a “Search” heading and call it the Search Triangle.
Why is that the default? I’m looking at you WordPress.
This article will take you through the process step by step – from adding the search box to pages that don’t have it yet, to creating a searchform.php file, and finally, to customizing its look.
Before we proceed, ensure that you are using a child theme. You shouldn’t modify files in the main theme you installed in your WordPress site. Why? Your changes will be lost the next time the theme is updated.
This article does not go over the process of creating a child theme. I used Child Theme Configurator plugin to create my child theme. There are other plugins and methods out there. Pick the method and tool that works best for you.
Let’s get to the juicy part.
How to add a search box anywhere
The easiest way to add a search box to your site is by using a built-in WordPress widget.
And this search box, I added with a searchbar shortcode:
[searchbar]
This search box is the one that uses my own style – it is no longer the WordPress default. Keep reading to learn how you can do this too.
If you’d like to create a shortcode for a search form:
- Add this to your functions.php file:
- add_shortcode(‘searchbar’, ‘get_search_form’);
- Insert the shortcode anywhere by choosing a shortcode block.
- A neat article describing this process with more details: Add search form with a shortcode.
Adding a search box is easy on static pages (like the home page) or in blog posts, but what about dynamic pages?
How to add a search box to a dynamic page
Since my theme didn’t have them built-in, I wanted to add a search box to my Search Results and 404-not found pages, which are not static (and you can’t find them in your Pages list). The contents of those pages is determined by dynamic criteria. Search Results will clearly give you search results, while 404 page will take place of broken links.
Adding the search box to a page like that is not a big deal.
- Go to Appearance > Theme Editor.
- Pick your child theme.
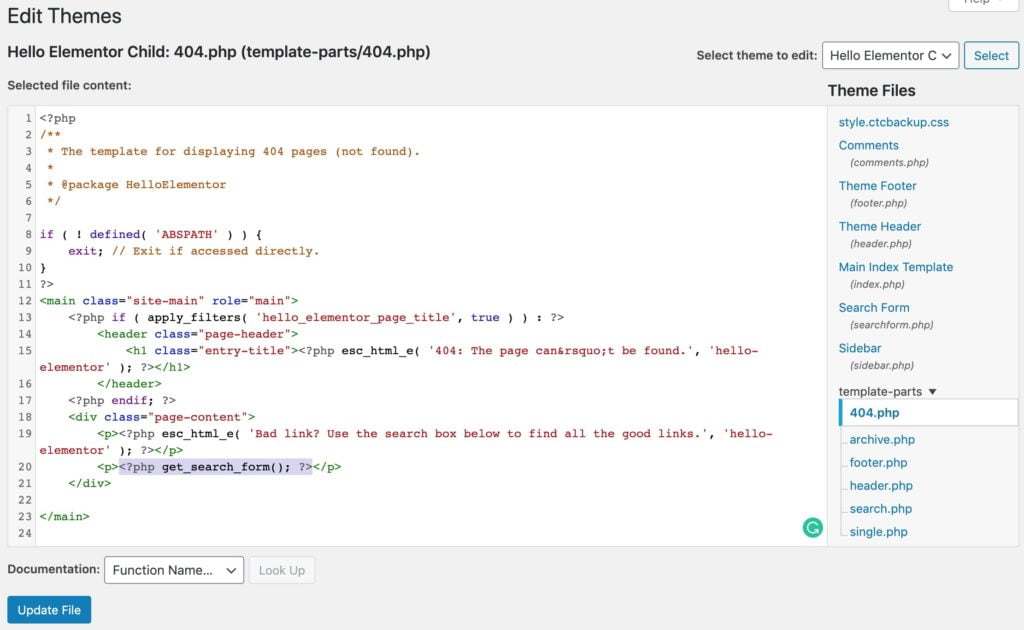
- Pick the page template where you want your search box to appear. For example 404.php.
- Insert this code where you want the search box to appear:
<?php get_search_form(); ?>Here’s what it looks like on my 404.php template.

That’s it. Yes, it’s that easy. You now have a search box on your page.
Modify the look of your search box
Modifying the appearance of the search box is a two-part process:
- Modify the content of the search box in searchform.php file.
- Modify the look of the search box in css file.
Here’s the kicker. Many themes don’t come with the searchform.php file built-in. Hello Elementor is one of them.
If you can see searchform.php in your Theme Files (in the above screenshot, it’s on the right), then you can skip the next step and go to the Add search form step.
How to create a searchform.php file if your theme doesn’t have it
There is a very quick way to do it that works like magic.
- Navigate to one of your existing php files – pick one that is already being used on a published page. I used footer.php.
- Insert a touch function that references searchform.php somewhere at the bottom of that file (see below).
- Save.
- Load a page that uses this template in a browser.
- Check back in your Theme Files to confirm that you now have a searchform.php file.
- DON’T FORGET. Go back to the template you modified earlier and remove the touch function.
Here’s the touch function to create searchform.php file.
<?php touch( get_stylesheet_directory() . '/searchform.php' ); ?>What did we just do?
When the page is loaded in a browser, all functions that the page references in the template are called. The touch function tried to “touch” searchform.php file but couldn’t find it since it did not exist. What happens in that situation? The file is created.
Ha! I told you it was easy.
Add search form to searchform.php template
Now, that we have a blank searchform.php file, we can add the search form to it.
Here’s the code for the form that I used.
<?php
/**
* Template for displaying search forms.
*/
?>
<form role="search" method="get" class="search-form" action="<?php echo esc_url( home_url( '/' ) ) ?>">
<label>
<span class="screen-reader-text"><?php _x( 'Search this site:', 'label' )?></span>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'Search this site …', 'placeholder' ) ?>" value="<?php echo get_search_query() ?>" name="s" />
</label>
<button type="submit" class="search-submit">
<i class="fa fa-search"></i>
<span class="screen-reader-text"><?php echo _x( 'Search button', 'submit button'); ?></span>
</button>
</form>Here, you can modify the placeholder text that’s inside the search box as well as the search button. In the above example, I changed the search button to only display a looking glass icon (i class=”fa fa-search”) instead of the redundant SEARCH text.
The final step – the CSS
Now that the hard part is over, here comes the last step – the final touches to modify the look of the search form – color, size, font, etc. This step needs to be done in the CSS stylesheet.
I wish I could tell you that it’s an easy step. It isn’t. The search form inherits multiple styles that all depend on your parent theme. You’re going to have to dig through them to find why your search form looks the way it does.
If you’re using Hello Elementor theme, you might find my findings useful. As of the writing of this post, I’ve modified a few basics of my search box, but plan to style it more in the future (the color contrast doesn’t work on a white background that’s found on some of the pages I use the form on).
But to start you off with something, here are a few snippets of the css code I’ve used. Modify it to match the color scheme your site uses.
.search-form {
font-family: "Open Sans", Sans-serif, serif;
color: #E5D9C7; /* beige */
border: none;
}
.search-submit button {
font-family: "Open Sans", Sans-serif, serif;
color: #E5D9C7;
border: 1px solid #E5D9C7;
}
.search-form, .search-submit button:hover {
background-color: rgba(223, 193, 94, 0.35); /* partially transparent */
}
[type=button], [type=submit], button {
color: #E5D9C7;
border: 1px solid #E5D9C7;
}Did you find this article useful?
Discover more from Isobel Lynx
Subscribe to get the latest posts sent to your email.