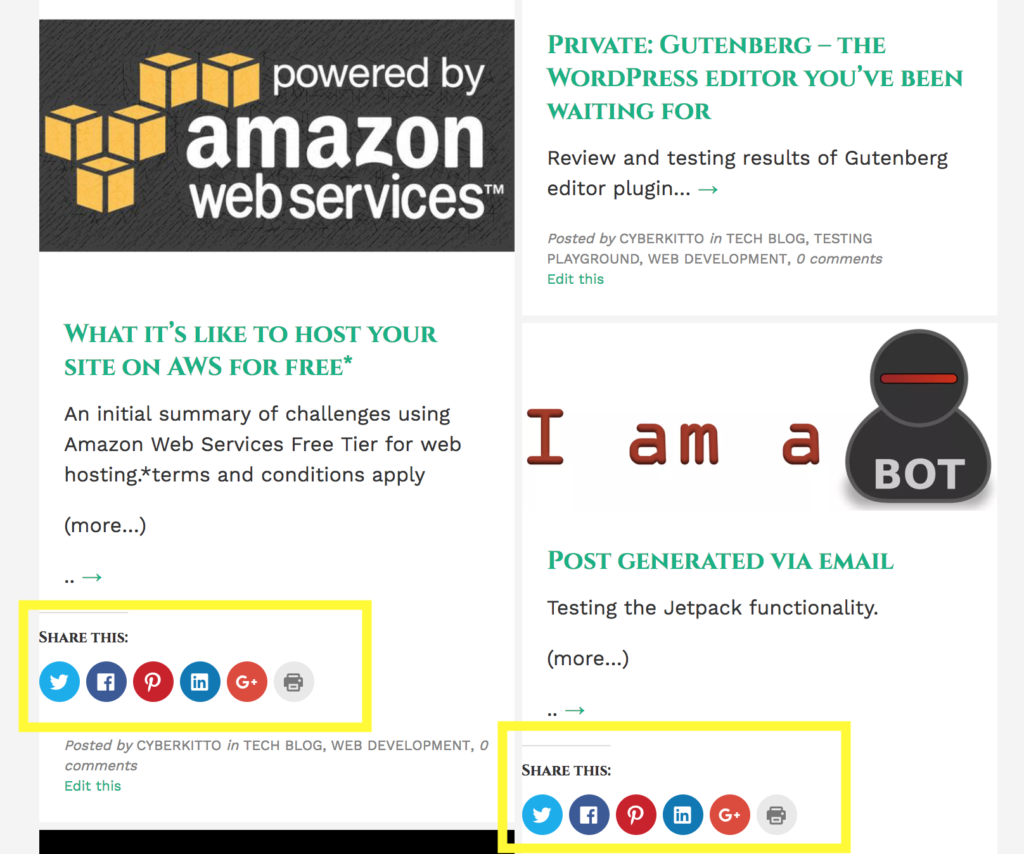
WordPress Jetpack plugin’s sharing buttons are a useful feature to provide a quick sharing option for your readers, but isn’t it annoying when you see them everywhere? While Jetpack makes it possible to not show the buttons on specific pages or posts, it doesn’t help you when you’re dealing with a post grid.
The solution in this article will work on any theme and can be used with other unwanted elements, but you may have to tweak the CSS to match your theme’s specifications.
I found this problem while testing

Step 1: Inspect the HTML
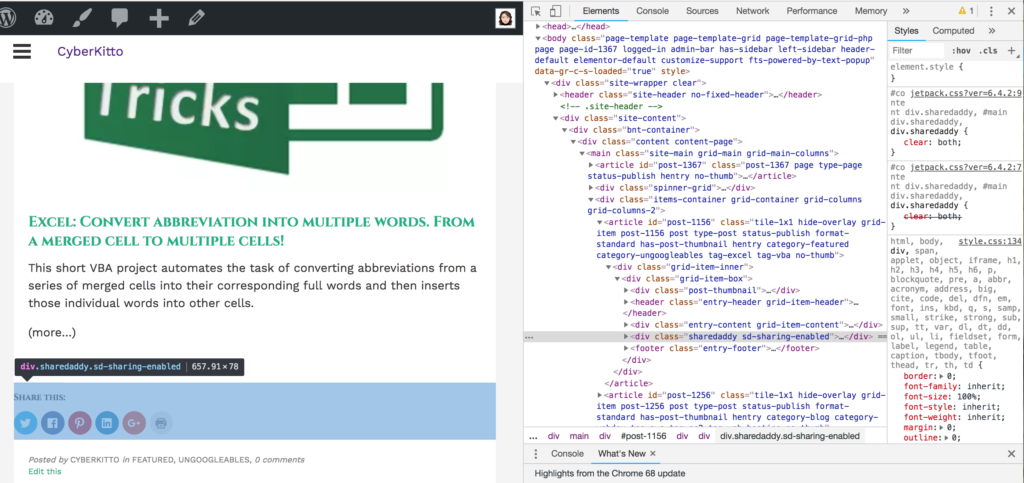
First, we’ll have to identify the class that Jetpack is using to display these buttons. The following instructions are for Chrome but will be applicable in other browsers.
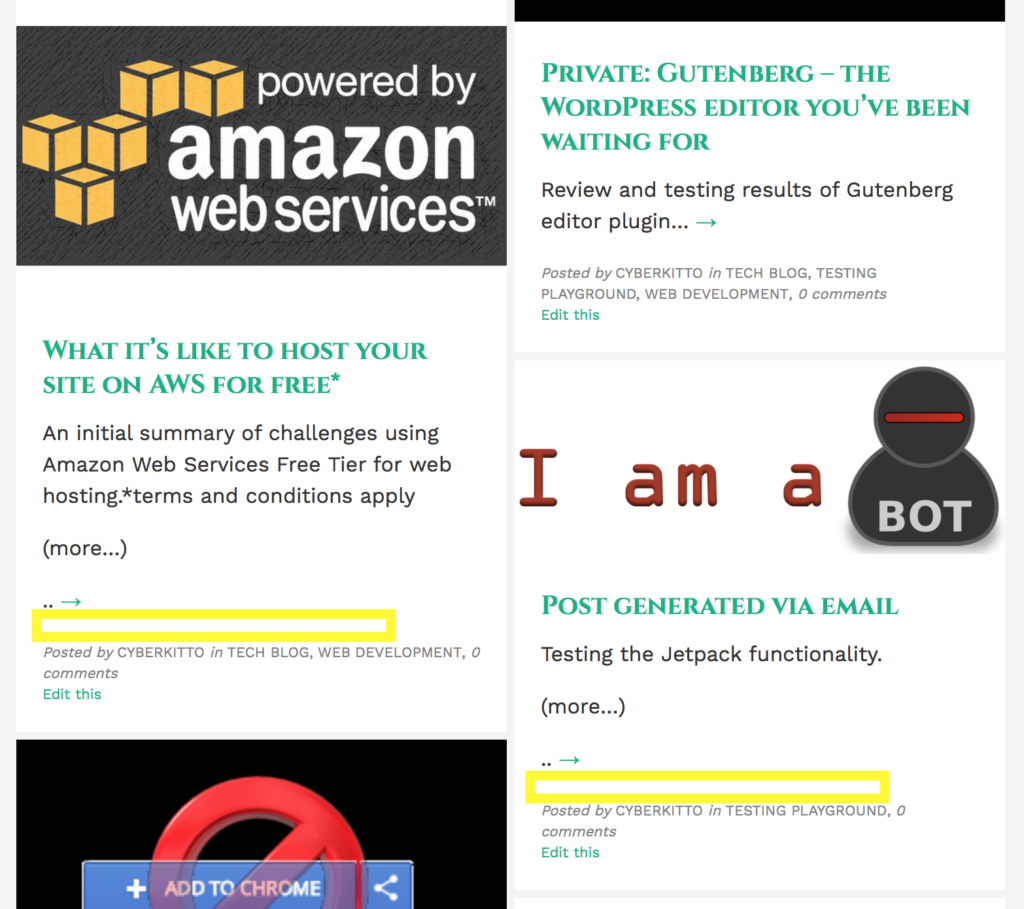
- Preview your grid page in a browser.
- Right-click on the page and choose Inspect.
- Find the culprit. Look within the body of the HTML. Your browser will highlight for you the section that particular div tag refers to. Keep expanding the arrows until you find the div tag that highlights only the sharing buttons.

4. In the case of these sharing buttons, the tag was:
<div class="sharedaddy sd-sharing-enabled">
Both “
Step 2: Identify the page
Now, that we know what to reference in our custom CSS, we still have to ensure that we hide sharing buttons on this page only and not from individual posts
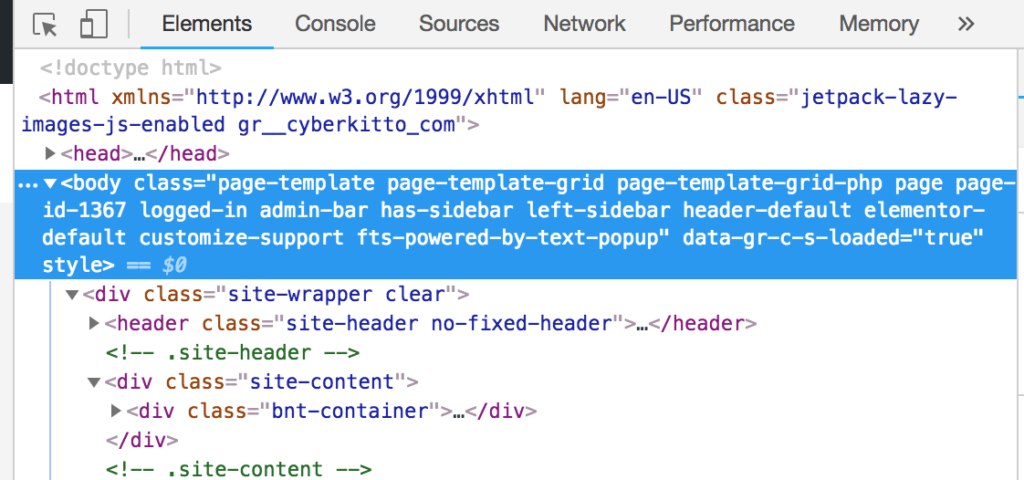
We can isolate our changes to a specific page by finding the page id. WordPress creates a unique number for each post or page you create. You can find it by inspecting the HTML code again. Look within the <body> tag.

In the case of this page, we found page-id-1367. Your page will likely have a different number. Write it down.
Step 3: Modify custom CSS
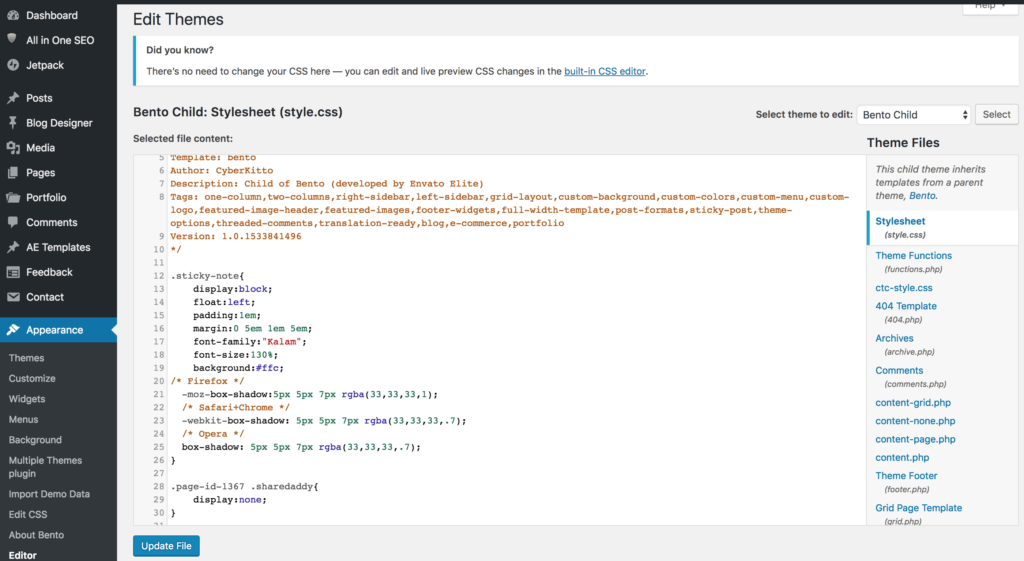
Now, that we know the class and the page id, we can modify the CSS code. Within WordPress, navigate to Appearance, then Editor. The stylesheet for your active theme is usually displayed first. If it isn’t, navigate to your theme and style.css file.
Note: Ensure that you are using a child theme to make changes to your theme.
Add the following code to style.css file (change the page id to the one you found in the body tag):
.page-id-1367 .sharedaddy{
display:none;
}

Click Update File button and that’s it. Yes. It was that easy.
Step 4: View your changes
As soon as you hit the “Update File” button, the changes you made are in effect. Go to your grid page again and refresh it to confirm that the sharing buttons are gone. Click on one of the posts where the sharing buttons were enabled to ensure that you didn’t accidentally hide them from the individual posts.
Changes not showing?
It can prove to be frustrating when you make changes but nothing happens. It’s time to troubleshoot. Start
- Go back to your grid page, right-click and Inspect.
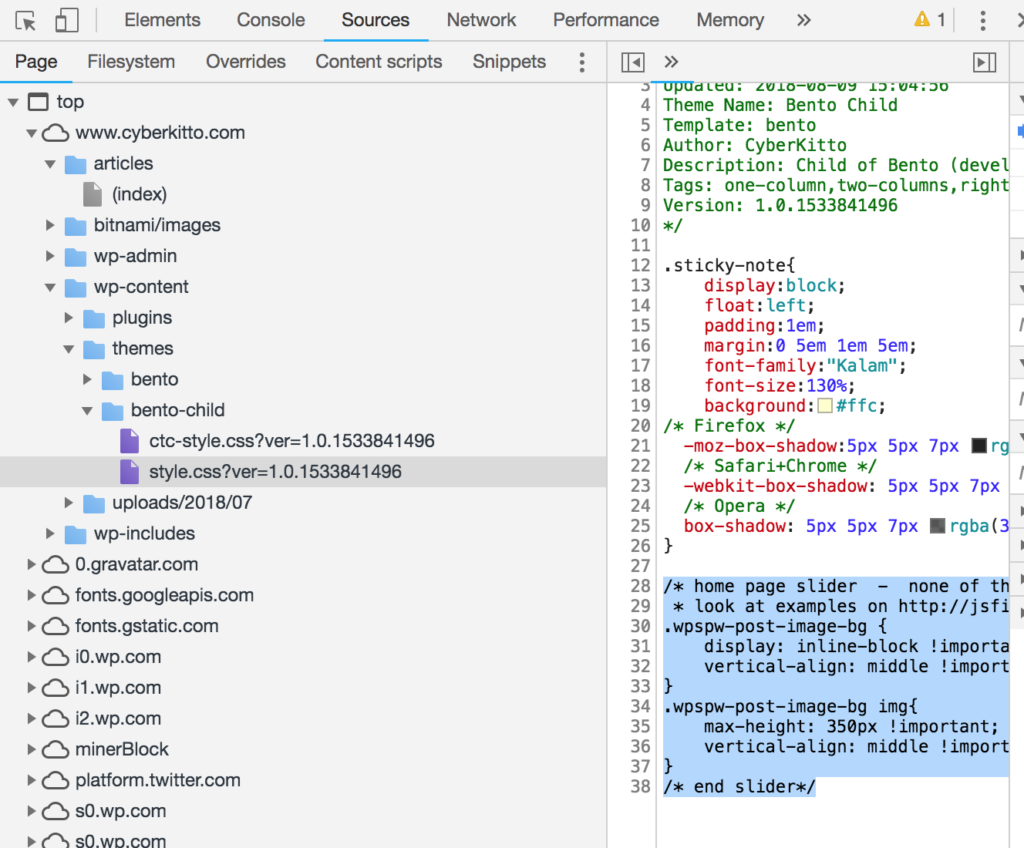
- Find the Sources tab.
- Look for your custom style.css file. There may be more files called the same, check each one.
- If you can’t find the file at all, it’s possible that you’re experiencing the same issue I did initially –
browser does not see your child theme’s stylesheet – use the instructions from this article for help. - If the stylesheet is there with all the changes you made to it, then something else is wrong. Confirm your CSS code is correct (correct class and page id). There might be a conflicting style clashing with it. This will require further investigation.
- If your custom stylesheet is there but it does not display the changes you have just made to it, you might be having a caching issue.
Here’s a useful WordPress article to help you troubleshoot some of the above issues.
The last issue (caching) was what I experienced this time. Chrome was displaying an old version of my style.css file – the version before I inserted the code that would hide the sharing buttons.

To confirm that my browser cache was at fault, I loaded my grid page in Safari. Following the same steps, right-click, Inspect Element, Resources tab, I went through the stylesheet files and found my custom CSS file. Safari showed the changes I made in the style.css file. Chrome’s caching was at fault after all.
You can clean Chrome’s caching directly in browser settings. WordPress also gives you a handy “Delete Cache” button in the top panel. Try that.
Finally, the stubborn sharing buttons were gone. The grid looked much better.

Did this solution work for you?
Discover more from Isobel Lynx
Subscribe to get the latest posts sent to your email.





This worked, but I’m wondering how i can disable the share buttons but keep them at the bottom of the home page- I’d like the home page itself to be shareable, but not every post in the post grid
Hi Andy. Did you try the Jetpack settings?
If you click on Configure your sharing buttons, it will make you log in to your wordpress.com account
From there, go to Tools > Marketing > Sharing Buttons and choose what types of pages you want the button to appear on.